Art and technology have long been mutually supportive companions, from the first camera obscura to digital drawing and painting. In recent years, there’s been an even more fascinating evolution of that relationship. Art and technology have grown increasingly intricate, capable, and, as a result, more powerful. The web empowers creativity like never before, serving as a dynamic medium enabling this and much more. It’s a source of robust technological and artistic innovation, with developments like web fonts, data visualizations, and 3D and generative elements.
Elements like these mean that a variety of skills are necessary to produce work that’s unique and attention-grabbing. But that also means, if you have a great idea and can connect that idea with the right team, talent, and tools, you can bring almost anything to life. We’ve seen this with our own agency partnerships, whether that means collaborations with artists like Josue Ibanez—the founder of international creativity and digital culture festival OFFF MX—or new developers like CloudX. OFFF MX in particular is a fascinating and robust example of what can happen when art and technology come together: its variety of workshops and activities over just a few days is meant to give space for new ideas that can revolutionize the creative industry.
For us, finding new ways where art and technology intersect means thinking bigger, growing strategically, and maximizing our creativity while harnessing the power of new tools and resources. Here’s where we’ve seen the most intriguing—and useful—convergences of art and technology, and how those developments have created more possibilities, both technologically and creatively.
Web Fonts: The Digital Typography Revolution
Web fonts are invaluable for web designers; by 2016, it was actually found that a majority of sites now use them. Web-based font files are convenient to creativity—and as they’ve proliferated and evolved, they’ve been shown to have even more capacity. They’re able to transform typography in digital design, which gives artists and designers unprecedented creative freedom.
From an artistic perspective, web fonts have extensive capabilities. Consider, for example, how custom fonts create more expressive typography, and allow for unique brand identities as well as artistic expression. Dynamic text is also an option thanks to variable type, which enables fluid transitions between different weights and styles. And expanded character sets mean more room for multilingual design, because they can support diverse languages and scripts.
Technologically speaking, web font technology can help overcome significant challenges. Font loading strategies and techniques, such as preloading, make it so font-display properties can be optimized for better performance. The development of Web Open Font Formats (WOFF and WOFF2) has led to efficient font delivery. And variable font technology continues to prove its value, as single font files can contain multiple variations, which ultimately reduces file sizes and improves website loading times.
Because of these custom fonts and variable type options, creative possibilities abound. Typefaces with custom widths, weights, and sizes can inspire new ideas, draw attention to important information, and put brands and creators of different calibers on more equal footing. For some great examples of this in action, check out Colophon Foundry, Talisman by Pangram Pangram, or our agency’s typeface of choice, Obviously by Ohno Type Co.
Data Visualization: Turning Information into Art
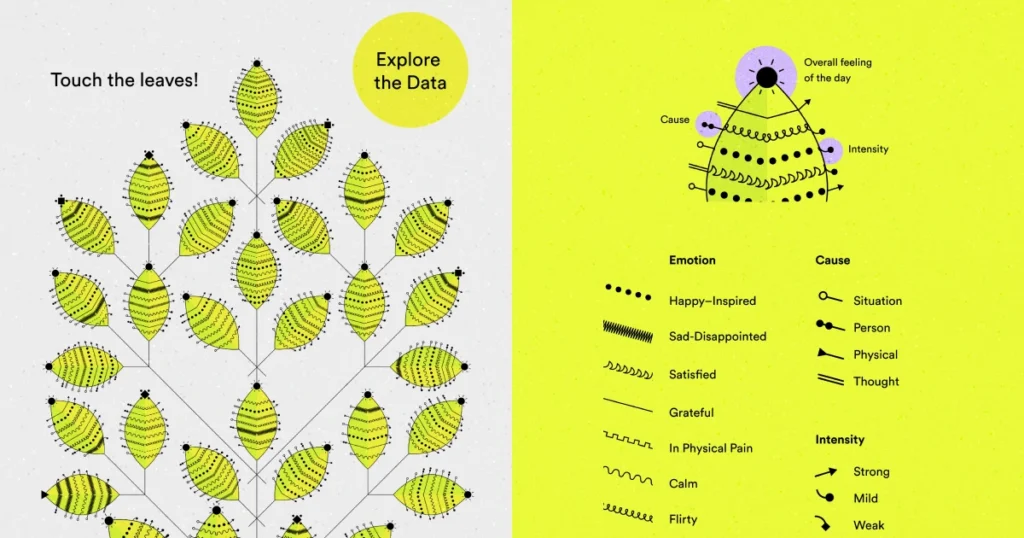
Data visualization, a classic means of coupling visuals with information, applies impressive graphic storytelling to data so it can make a bigger impact on audiences. Artistically speaking, data visualization is an innovative way to blend analytical thinking with creative design. In turn, that means better visual storytelling, more aesthetically effective choices, and compelling interactive experiences. When complex information comes across as a compelling narrative—one that uses color and composition to streamline comprehension—users can engage with what they’re taking in on a more meaningful level.
On the technological side, data visualizations with advanced web tech and sophisticated design can be more nuanced and accurate. That doesn’t just make them more interesting—it also makes them more in-depth. A few tools that make this possible are:
- Scalable vector graphics (SVG) and canvas-based rendering, which create crisp visuals
- D3.js, a powerful JavaScript library, which makes it simpler to build custom interactive visualizations
- WebGL, a JavaScript API for rendering interactive 2D and 3D graphics, allows for… complex 3D data representations

For examples of this in action, explore some of the New York Times’ spotlight stories, where hard-hitting stories are made even more potent through data visualizations, pairing facts with emotion in an unprecedented way. One award-winning piece, “My Life With Long COVID,” is a particularly intense and eye-opening peruse. You can also see this with projects like Space Trash Signs, which takes publicly available data on a subject that’s fairly abstract/intangible, and uses it to tell a story that the average person can fully grasp.
3D and Generative Elements: Pushing Creative Boundaries
The rise of web-based 3D and generative art highlights the growing connection between art and technology. Consider the strength of products like Spline, a platform for designing interactive experiences, building 3D models, animating 3D objects, and more. From an artistic perspective, tools like this create the opportunity to build immersive digital experiences with depth and dimensionality, use code to generate mutable artwork, or combine physical and digital media to explore traditional-meets-digital art forms.
These cutting-edge products inspire evolving 3D and generative art, allowing their tools and elements to continuously improve. Consider the other kinds of resources that have served this purpose, such as:
- Three.js, a JavaScript library made for creating and displaying 3D computer graphics in web browsers
- WebGL Shaders, a powerful API for rendering 2D and 3D graphics in a web browser and creating complex visual effects
- Web Workers, which offloads intensive computations to maintain smooth performance
Tech-savvy artists now have unparalleled tools to explore new frontiers and innovate through their creative process.
Explore Purposeful Creative Innovation
By leveraging these technologies, web designers and artists can create immersive, data-rich experiences that push the boundaries of digital art, while also addressing the technical demands of web-based delivery. This fusion of art and technology enhances visual communication and makes it better and clearer, and opens new avenues for digital interaction and engagement.
At Isadora Agency, we live in this cross-section of creativity and forward-thinking technology. It’s our foundation, and what drives us to create unique, transformative work for our partners. We know how important growth is to standing out as a brand, and we’re here to team up with other businesses that value it as much as we do. When you’re ready to work with an agency to bring your digital experiences to life, consider one that believes artistic, technological innovation serves a real purpose, and pursues it to help partners expand, evolve, and reach new heights.